1.글꼴
(글꼴은 os/웹상에서 사용되는 것.)
선택자{
font-family :"글꼴명1" [,"글꼴명2"]....;
}
왼쪽것이 없으면 오른쪽의 글꼴을 가져오게 된다.
ㄱ)os에 있는 폰트 사용시
선택자 {
font-familly : '글꼴명';
}



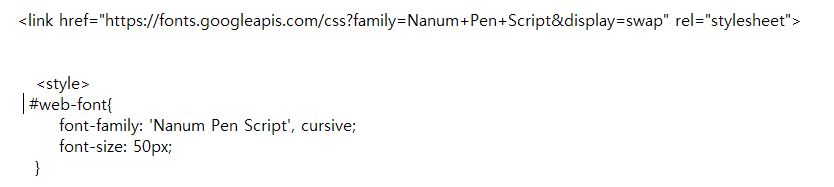
ㄴ)웹에서 제공해주는 폰트 사용시
웹에서 재공해주는 글꼴을 사용하려면 글꼴의 주소를 style 밖에 줘야된다. 그 후 font-famiily 설정 해줘야 한다.
ex)
<link href="글꼴주소" rel="stylesheet">
<style>
선택자{
font-famlly : '웹에서 알려주는 글꼴명';
}
</style>
사용예시(폰트는 구글에 있는 폰트 나눔펜을 사용했다)



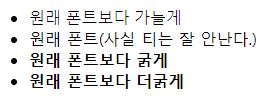
2.font-weight(굵기)
선택자 {
fontweight : normal /bold /bolder/lighter/100/400/900 ;
(보통/굵게/더굵게/원래폰트보다 가늘게/ 값 )
}



3.font-style (기울임)
선택자 {
font-style : normal/italic/oblique
}
italic과 oblique는 차이는 잘 안난다.



4.font : 폰트 관련 대부분의 설정을 한번에 적용하는 속성
선택자{
font: font-style (폰트 기울이기)
font-varient (소문자를 작은 대문자로, 소문자들의 속성값 변경) normal/small-caps
font-weight (폰트두깨)
font-size/line-height (글자크기/라인높이(자간) 동시 설정)
글꼴
}
ex) 선택자{
font: itelic small-caps border 20px/50px "고딕체";
(순서대로 font-style font-varient font-weight size/height 글꼴 )
}
->기울어지고 소문자는 작은대문자로 굵게 크기20px 자간 50px 고딕체



'CSS' 카테고리의 다른 글
| css 선택자 조건2 (0) | 2019.12.27 |
|---|---|
| css 선택자 조건1 (0) | 2019.12.27 |
| css의 순위 (0) | 2019.12.25 |
| css란 (0) | 2019.12.25 |

