8. form태그/ input태그/select/textarea
1.form 태그는 html 웹 문서에서 사용자가 입력하는 특정 양식의 데이터들을 지정한 페이지로 전송할 수 있는 요소(태그)들을 말한다.
정해진 form안에 input태그로 데이터를 받을 형태를 구성하여 해당 input의 값(value)들을 서버로 전달한다.
여러개를 한꺼번에 보내고 싶으면 한 폼으로 감싸면된다.
속성
action : 작성한 데이터를 어떤 서버에게 전달할 것인지 웹사이트의 경로를 적는다.
method : 전달할 전송 방식을 GET/POST와 같은 HTTP통신의 전송방식을 설정할 때 사용하는 속성
전송방식
1)겟방식
주소?키=값&키=값&키=값 (?뒤는 쿼리 스트링)
-> 값이 보여 보안에 취약함.
-> 주소가 너무 길면 짤려서 페이지가 안뜰 수 있음 (256 자 )
2)포스트방식
주소만 있음
-> 바디에 들어가있음(보이지 않음)
-> 주소가 짧아서 페이지가 짤릴위험 없음
-> 값이 보이지 않기에 보안성 좋음
encytype : 전달되는 데이터 타입을 지정한다.
2. input 어떤 값을 입력할 것인가의 태그. form안에 작성시 submit버튼을 누르면 폼안에 있는 모든 것들이 전송
1)속성값
type ="" 어떤 타입인가.
name ="" 태그의 이름( 라디오타입이나 체크박스 타입은 같은 이름끼리 묶을수 있다.). 맵핑을 통해 서블릿으로 넘어갈 경우 해당 이름을 가지고 넘어간다.
value ="" 태그가 가지고 있는 값
placeholder ="" 아무 것도 입력안했을 시 표시되는 것
required 필수 입력
*type 값
ㄱ)문자
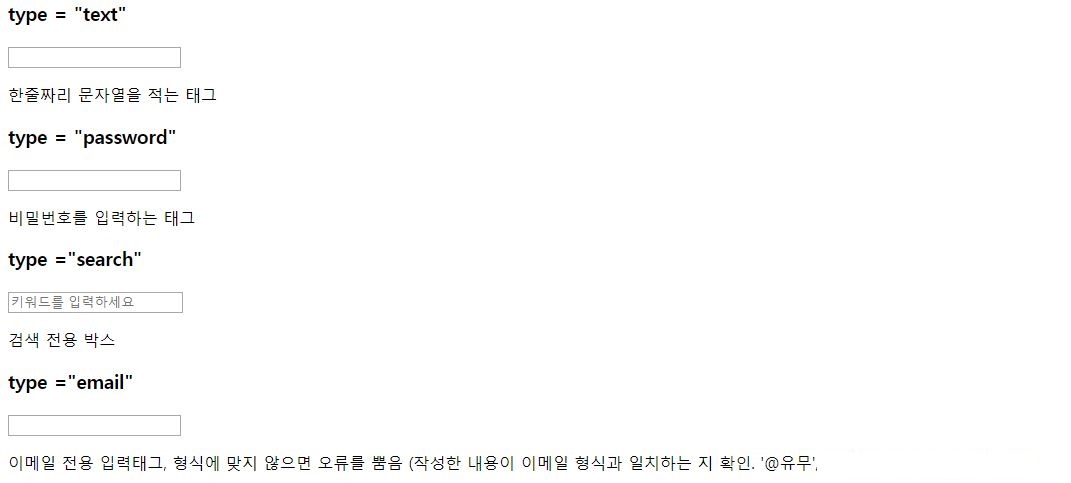
text : 한줄 텍스트 입력 란 (size = 크기)
password : 한줄 텍스트 입력, 입력시 글자를 가려줌
search : 검색 전용 박스, x표시가뜨고 누르면 적은 것들이 지워짐
email :이메일 전용 입력태그. 이메일 형식검사해서 형식에 맞지 않으면 오류를 뿜음
url : url 주소. url주소형식이 아닐시 오류

ㄴ)숫자 (각 속성값 max ="" 최대치, min ="" 최소치 value =""초기값 step ="" 증감값 )
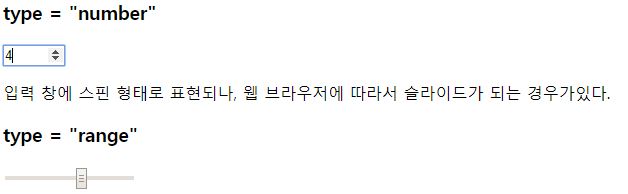
number : 스피너 형식이나 웹브라우저에 따라 슬라이드 형식으로도 나타남
range : 슬라이드 바 형식

ㄷ)날짜(달력 기본제공)
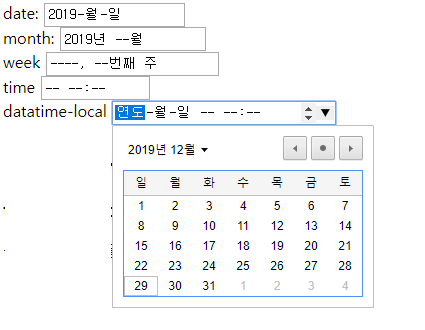
date :년월일
month : 년월
week : 년, 몇번째주
time : am/pm 시간
datatime-local 년월일 am/pm 시간

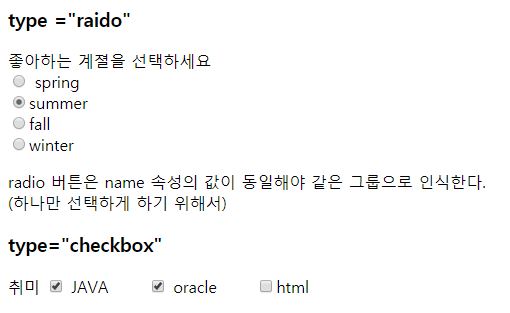
ㄹ) radio와 checkbox (name이 같은 것끼리 묶이기에 그룹화 할것은 같은 name을 주면 된다)
radio : 같은 name을 가진 것중 한개 만 선택 가능
checkbox : 같은 name을 그룹화, 가진 것 중 여러개 선택가능
*각 input태그에 id를 주고 label for ="지정한 아이디"를 해주면 라벨을 누를시 그 id를 가진태그가 선택됨
다른대서도 응용 가능

ㅁ)버튼( css입히기엔 input쪽이 편하다고 한다.)
submit :제출
form 내의 input 태그의 값을 사용자에게서 입력받은 뒤 서버로 전달할 때는 반드시 input type 속성 중 submit 이라는 속성값을 사용하여 전달한다.
reset : 초기화/취소
해당 form에 적힌 값을 초기화 시켜주는 것
button : 일반 이벤트 수행용 버튼 , (form태그 안에 button태그를 쓸경우 submit으로 작동하는데, 버튼 태그 자체의 타입을 button으로 줄경우 이를 방지할 수 있다. <button type="button" ></button>
(ex)뒤로가기 등

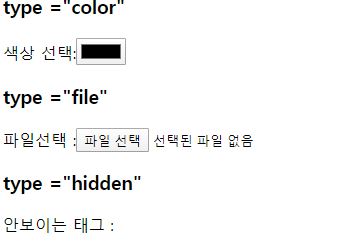
ㅂ)기타
color : 색상 선택용 rgb 값은 value에 저장된다.
file : 파일 업로드 용, 탐색기 실행, 경로는 value에 저장된다.
hidden : 보이지 않는 폼. 서버에 저장되기 전이나, 잠깐 값을 저장해야될 경우 사용(많이씀)
소스를 봐도 무엇이저장되는지 보이지 않는다. 개발자만 안다.

type text의 경우 datalist를 사용해서 사용자 입력값이 외의 예상되는 선택할 수 있는 것을 만들어 놓을 수있다.
사용법은
(input type ="text" list ="리스트명")
(datalist id ="리스트명")
(option value = "")텍스트(/option)(만약 텍스트와 value가 일치하지 않을경우 둘다 나타난다)
(/datlist)

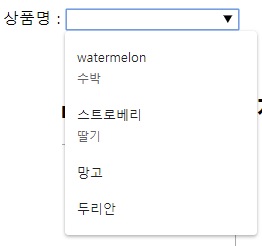
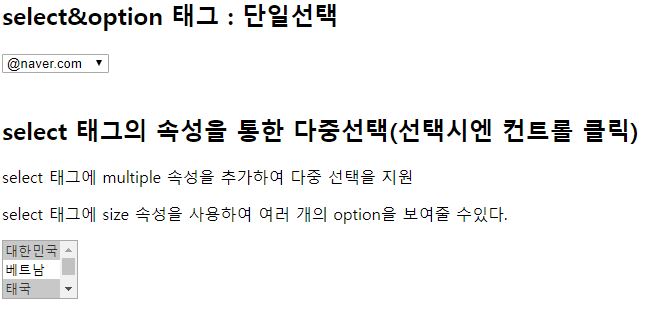
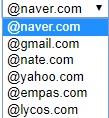
3. select&option
select 태그안에 있는 옵션을 한개로 묶어서 옵션에 지정한 값을 선택 할수 있게 하는 태그
속성
multiple : 다중선택 가능
size ="숫자" 한번에 보여줄 양을 정할수 있다 (기본 1)
option태그의 value : 넘겨주는 값(텍스트와 일치 하지 않아도 된다. )
사용예
(select)
(option value = "")텍스트(/option)
(/select)


optgruop : 옵션을 묶어 줄시 사용하는 태그. name을 써서 묶어준다.
(optgruop label ="")
(option value = "")텍스트(/option)
(/optgruop)
(optgruop label ="")
(option value = "")텍스트(/option)
(/optgruop)
4.textarea
여러줄의 텍스트를 적고 싶을시 사용하는 테그
rows ="" 한번에 표시할 에 들어갈 줄 수
cols = ""한줄당 글자 수
(만약 크기를 변경하지 못하게 막고 싶으면 style ="resize : none;" 을 주면 된다.)